Last month (24th-25th Aug, 2023) I got the opportunity to attend and present at Sitecore User Group Conference India (SUGCON) 2023 event at The Grand, New Delhi.
The event was very well organized and Kudos to the organizers and community for giving us this wonderful learning experience. It was two days full of Sitecore Excellence.

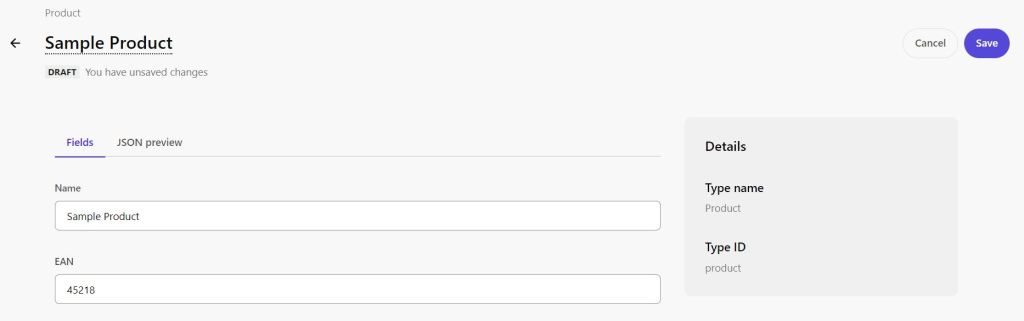
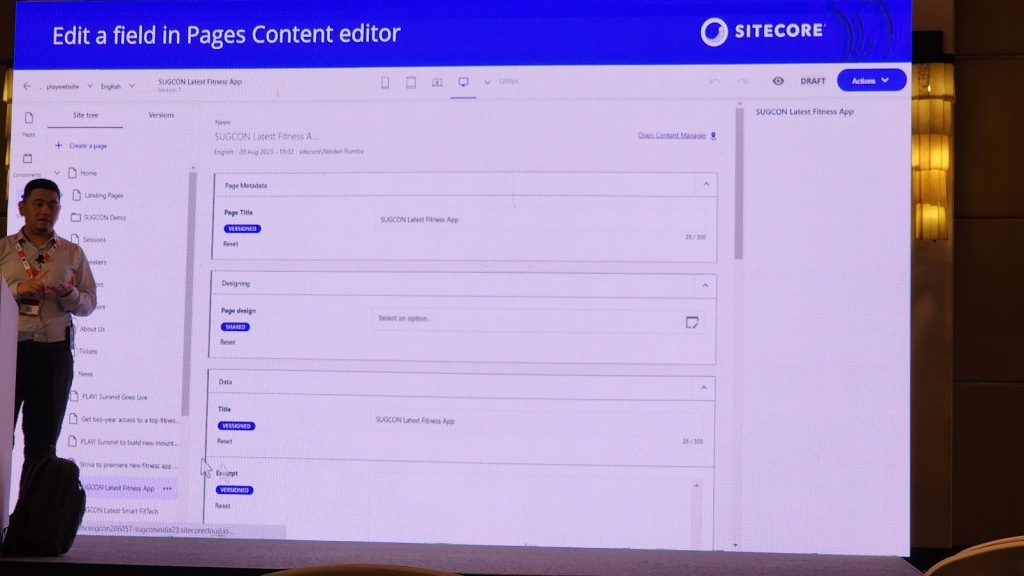
Day 1 (24th Aug, 2023) started with the Paid training on “Introduction to XM Cloud Pages”, it was an informative and great 2 hrs session (8 AM-10 AM) to start your SUGCON. I also attended this session and found it really useful.

SUGCON India 2023 Agenda
Agenda was quite impressive and there were sessions related to Headless, XM Cloud, GraphQL etc, It wasn’t possible to attend all the sessions as there were multiple sessions running in parallel, but we tried to attend and get an overview from most of the sessions as much as possible.
Full agenda can be checked here- https://india.sugcon.events/Agenda
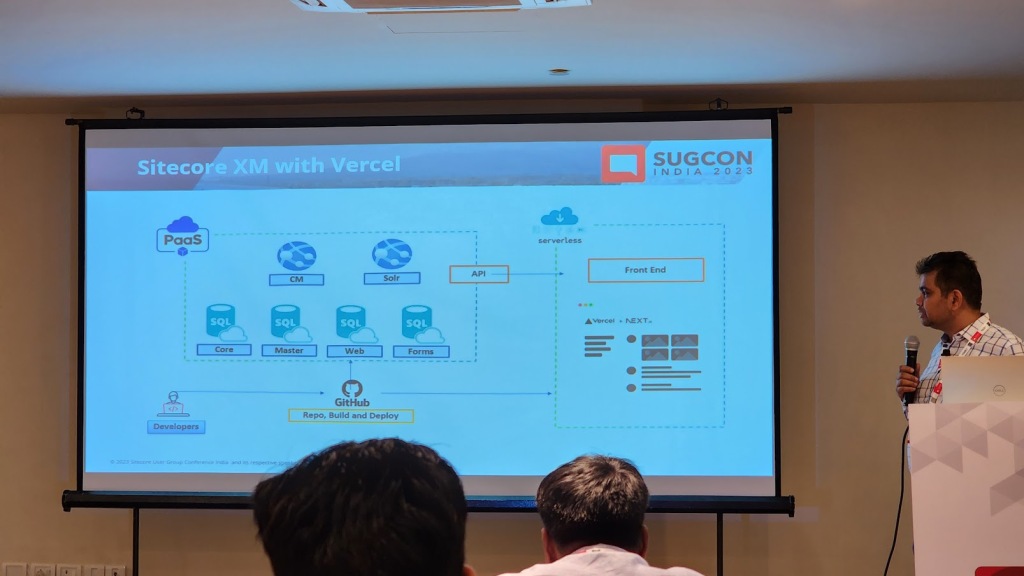
Some of the snapshots:



Finally…About Our Session: 🙂
I along with my Colleague Sandeep Bhatia also got the opportunity to present and share our learnings with the community around Sitecore Connect.
Session Agenda : Weddings in the Cloud with Sitecore Connect!
- Introduction
- Why Use Connect
- Connect Portal
- Building Blocks
- Using Webhooks
- Demo
- Workflow
- Custom Connector
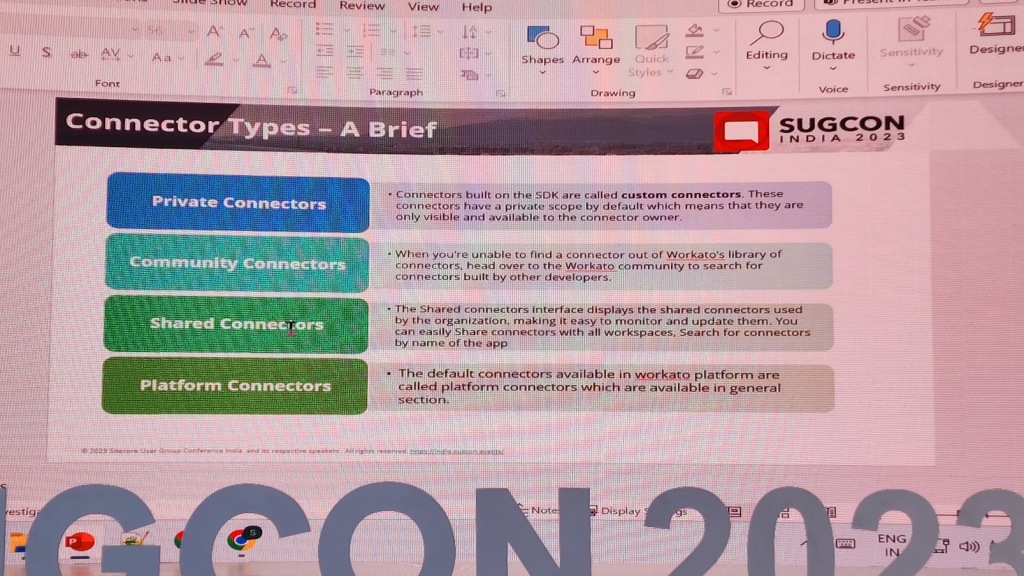
- Connector Types
Here are some of the data points from our Session:
- Composable DXP Architecture and where Sitecore Connect fits in.
- Why should we go with Sitecore Connect for e.g. Built In Integrations, Analytics, Automaton Friendly etc. are some of the supporting reasons.
- Introduction to Connect Portal.
- Introduction and Understanding of Sitecore Connect Building Blocks which includes:
- Connections
- Recipes
- Triggers and
- Actions
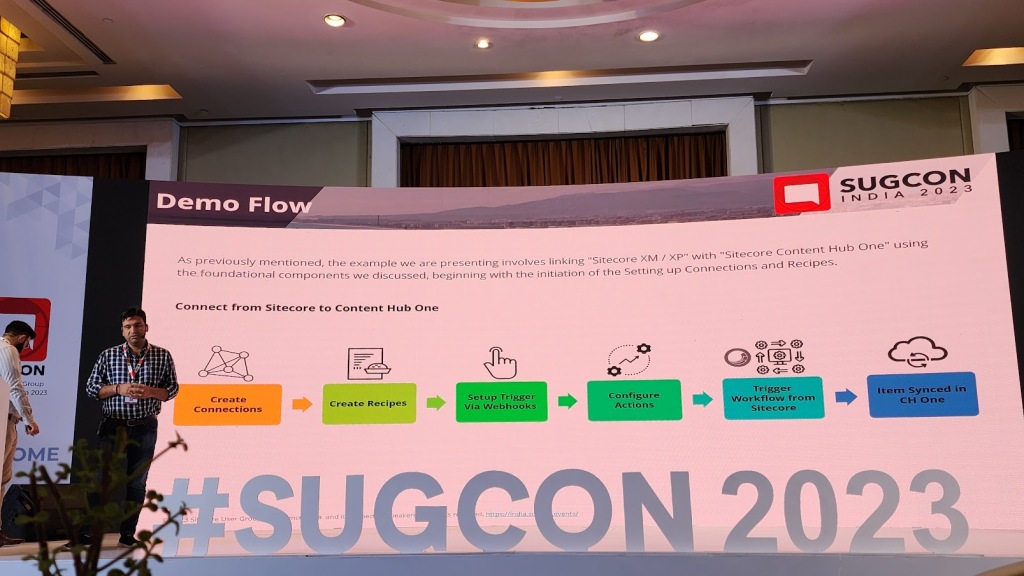
Demo Time:
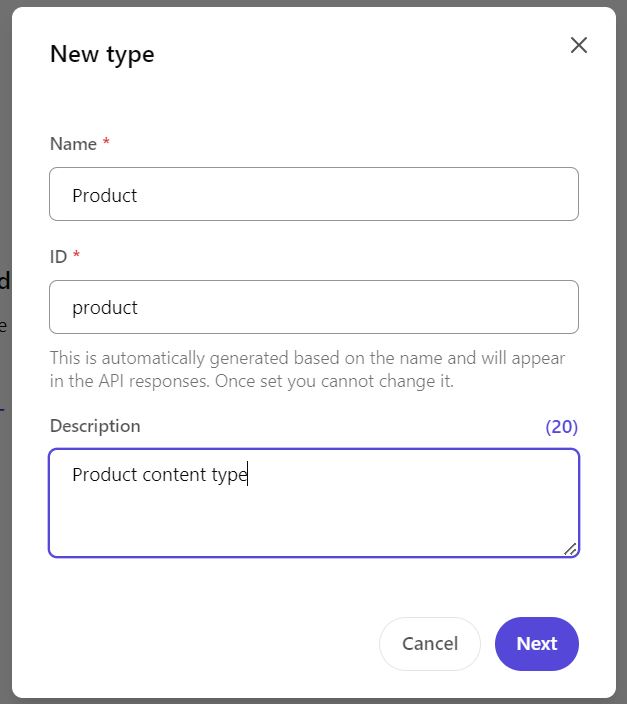
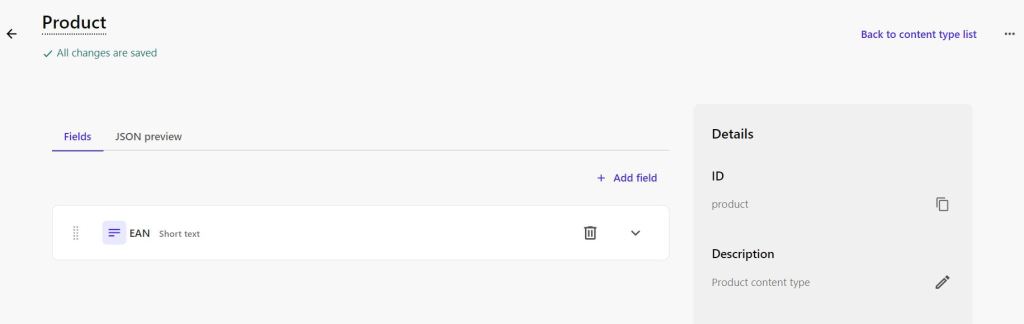
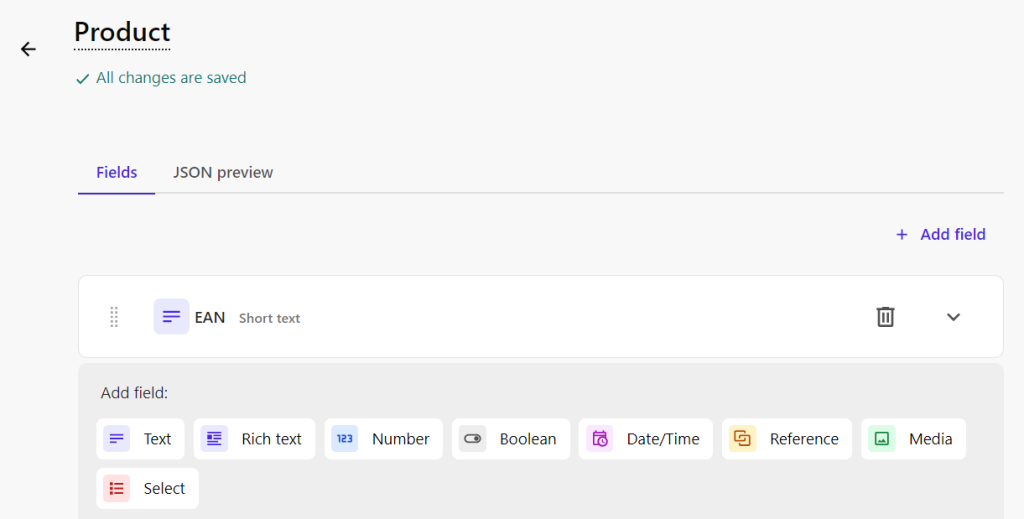
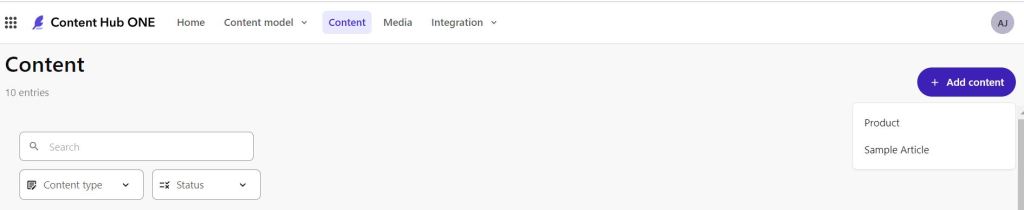
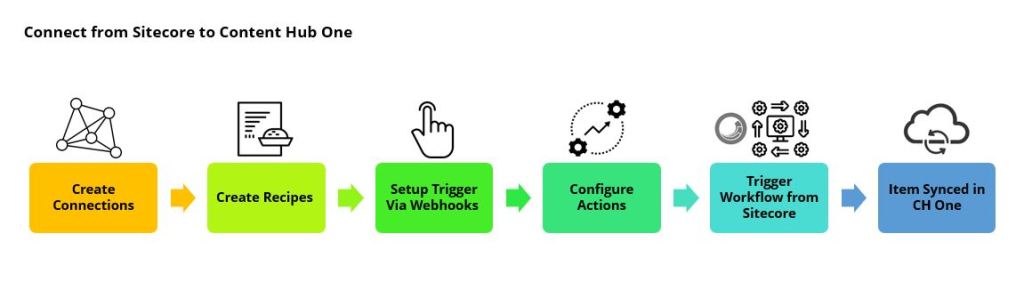
As part of demo, we used Sitecore Connect low-code/no-code approach to Sync data between Sitecore and Sitecore Content Hub One leveraging Sitecore Webhooks.

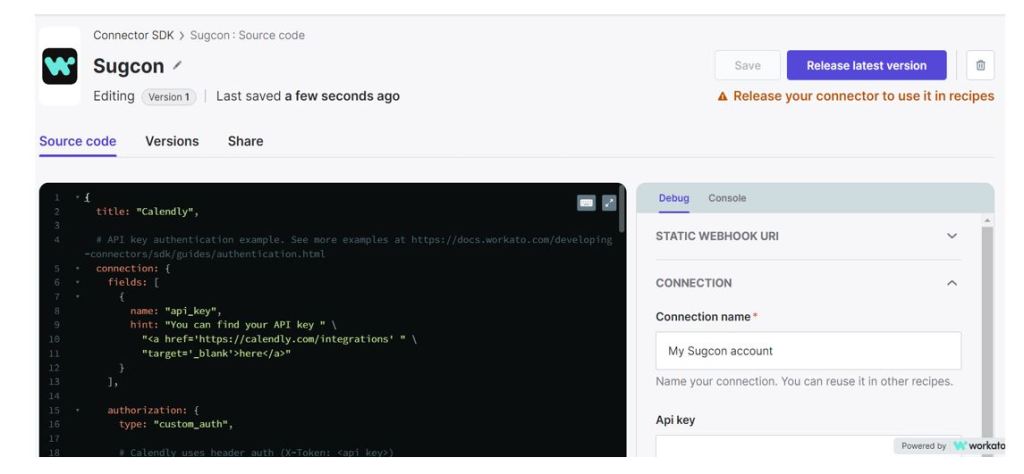
In addition to that, we also discussed how we can create custom connectors when there are no connector(s) available to facilitate Integration between two Systems.

Some of the snapshots from our session 🙂



Overall, it was a wonderful experience for all Sitecore enthusiasts to share and learn and at the same time do some networking within the community.
At last I would like to thank all the organizers for organizing this very own event and making it a success, looking forward for the next one.
Happy Learning 🙂